8个web开发人员和设计师必备的秘籍表
十一月 8, 2013 by 遇见sharon
作为一个专业的前端攻城师或者前端开发人员,如果能记住所有的编程语言的使用,API,框架或者键盘的快捷键固然非常好,但是身边有现成的查询工具的话,绝对大家也不会拒绝滴,毕竟好记性不如烂笔头。一个设计合理的秘籍表表格绝对可以帮你大忙。你需要做的只是简单打印,然后贴在自己的电脑旁,相信绝对会让你的工作更轻松愉悦。特别是对于新手来说,绝对是如获至宝吧!在这篇文章中,我们将介绍8款你绝对会用的上的秘籍表格,希望大家立刻打印,贴到自己的工位上!当然,如果你也有硬货的话,请本着开源的精神,与众攻城师分享!!
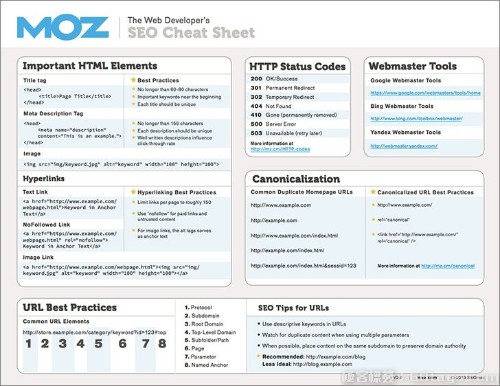
1.The Web Developer’s SEO Cheat Sheet 2.0
SEO的重要性,个人觉得不用强调了,如果你运营个人网站或者博客的话,肯定知道一个针对SEO优化的网站是多么的重要。直接下载PDF版本即可!
2.Bootstrap Cheat Sheet
如果还不知道bootstrap是何物的话,你就实在是太out了,目前最火的CSS框架,绝对是你前端开发的利器之一。
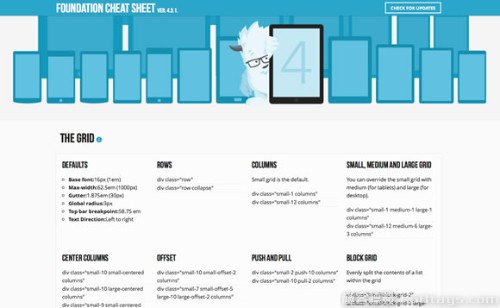
3.Foundation Cheat Sheet
另外一款可媲美bootstrap的CSS前端框架 – foundation,强烈推荐收藏!
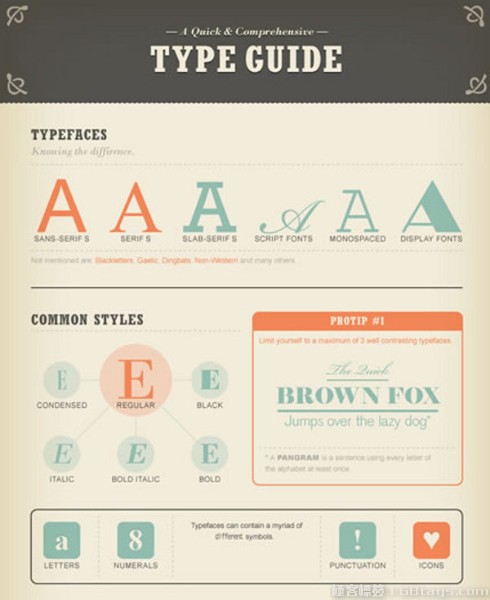
4.Type Guide
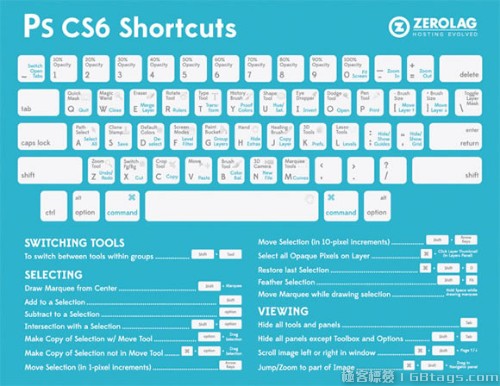
5.Photoshop CS6 Cheat Sheet
以前社区文章中介绍过滴!美工必备!PS必备利器!
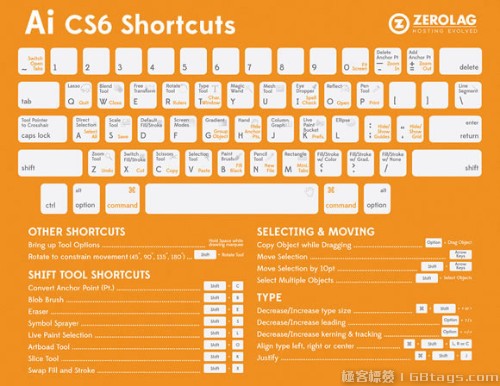
6.Adobe Illustrator CS6 Shortcuts Cheat Sheet
以前社区文章中介绍过滴!美工必备!PS必备利器!
7.jQuery Cheat Sheet
如果你使用jQuery开发的话,现在就打印一张吧,个人强烈推荐使用!
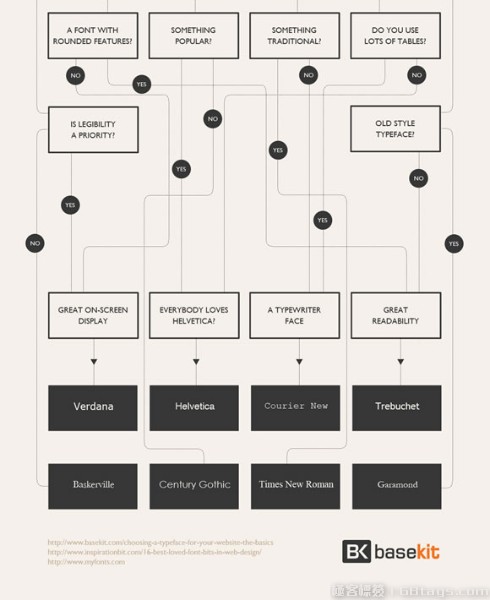
8、选择网站安全字体(英文专用)
以上就是全部8款推荐的超棒秘籍表,如果你也有自己设计和制作的秘籍表,请与我们分享!